Java GraphQL: Why It’s Changing API Development Forever

GraphQL is revolutionizing how Java developers build APIs, offering a flexible alternative to REST. But is it always the right choice for your next project?
As new technological innovations continue to emerge, buoyed by an explosion of digital devices and changing consumer habits, businesses continue to search for the fastest and most effective means of keeping up with the changing digital ecosystem.
Many have adopted new technology stacks, including API-driven headless CMS platforms as a means of producing and delivering content for all of the right channels.
But just as all CMS platforms aren’t created equally, neither are all APIs. Several organizations are already using GraphQL for their API needs, but what is it, and how does it compare to API standards such as REST?
Key takeaways
- GraphQL vs. REST: GraphQL is a more efficient, flexible, and powerful way to work with APIs compared to REST, enabling precise data fetching and reducing unnecessary requests.
- Performance & Efficiency: GraphQL improves API performance by minimizing over-fetching and under-fetching of data, making queries more efficient and reducing network latency.
- Marketing & Personalization: GraphQL helps marketers create better omnichannel experiences and personalized customer interactions by retrieving only the necessary data in a single request.
- Core dna Integration: Core dna offers a hybrid approach, combining REST APIs with GraphQL capabilities to provide flexibility, scalability, and improved API querying for digital experiences.
On this page:
What is GraphQL?
GraphQL is a query language and is increasingly seen as a more efficient, flexible and powerful way of working with APIs than REST. APIs are a set of rules that allow software programs to talk with each other, and they are a pivotal piece of software technology today, especially for headless CMS platforms.
While GraphQL is a query language, REST is an architectural style for designing web services. GraphQL focuses more on retrieving elements (though it supports more), whereas REST is used to give web services a structure.
Originally developed as an open-source project by Facebook, GraphQL is now maintained by its growing community. Also, GraphQL is both programming language and database agnostic.
So, how did Facebook come up with the idea for GraphQL in the first place?
Let’s hear it from the creators themselves. According to Facebook,
“As we transitioned to natively implemented models and views, we found ourselves for the first time needing an API data version of News Feed — which up until that point had only been delivered as HTML. We evaluated our options for delivering News Feed data to our mobile apps, including RESTful server resources and FQL tables (Facebook’s SQL-like API). We were frustrated with the differences between the data we wanted to use in our apps and the server queries they required.”
The core motivation of Facebook to use GraphQL was that querying for data using REST would have otherwise required more requests, whereas more correlated data could be retrieved with GraphQL.
How does GraphQL querying work?
GraphQL enables what is known as “declarative data fetching”. In this method, clients can specify the exact data they need from an API.
For example, with REST, an API endpoint may have existed in an application when there was a limited amount of data to be extracted. Over the years, the endpoint could see an increase in the amount of data being returned, even for a limited number of records. Unfortunately, REST would not have provided a mechanism to limit which attributes of an entity should be returned.
Since REST frequently fetches too much data from an endpoint, it can become difficult to ensure that the frontend is receiving the correct data set. With GraphQL on the other hand, the exact data set is declared, removing any doubt that the correct information is present.
With REST, multiple endpoints exist for addressing different entities; but related entities have to be queried independently. GraphQL, on the other hand, allows querying for related entities from one entity. Some (more standard) implementations of GraphQL provide only a single endpoint for the whole implementation and also specify the entry entity in the provided query.
Developers needed an alternative to REST due to the changing digital landscape that included:
- Increased mobile usage: As mobile devices exploded, low-powered devices became more common. That, coupled with slow network connections and the increased need for fast responses led to the need for fewer requests to fetch all required data.
- Faster development cycles: With more devices and frameworks, developers could now build web applications faster than ever before. Unfortunately, they were frequently slowed down by REST’s lack of flexibility for changing API endpoints.
As a result of these limitations of REST, GraphQL began to increase in popularity. But what made REST so popular in the first place?
What is REST (and is it old news)?
REST is an acronym for Representative State Transfer. It refers to an API architecture style, or set of constraints developers follow when creating APIs. RESTful web services can be consumed by HTTP requests to fetch and manipulate data.
It was the original alternative to SOAP (Single Object Access Protocol), which had been too complex to build, use and debug. Before REST, web APIs were flexible but not very accessible. That is, until 2000, when Roy Fielding created an API standard which would eventually become REST. With REST, servers around the world would be able to communicate with each other.
REST uses a uniform interface, and it is client-server based. Requests made using REST are stateless, and it makes caching easier given that single resources can be identified better through a URL structure in a RESTful web service.
These are some of the rules which REST follows, and at the time, these rules seemed excessive. However, they successfully made APIs simpler, reducing the learning curve for new developers and organizing the world of APIs. At the time, REST was also more flexible, mobile-friendly and required less bandwidth, plus it was adaptable.
However, one of the drawbacks of REST is that fetching data from REST structured web services can lead to an increased number of HTTP requests, or too much data returned. With standard REST, you access a single resource/entity, and it’s impossible to define which attributes of entities you want to retrieve.
This can lead to over-fetching, where you get too much data or under-fetching when you don't get all required data with your request, contrasting with the declarative data fetching of GraphQL.
Several organizations are favoring GraphQL for many reasons, but that doesn’t mean that REST doesn’t have its own advantages.
GraphQL vs REST
Both REST and GraphQL have their own unique advantages which capitalize on the drawbacks of the other.
Benefits of GraphQL
3 benefits of GraphQL:
Faster performance
GraphQL can speed up development and automation in comparison to REST. GraphQL queries themselves are not faster than REST queries, but because you can pick the fields you want to query, GraphQL requests will always be smaller and more efficient.
This is unlike REST, where additional data is often returned, even when that data isn’t vital or necessary. GraphQL also enables developers to retrieve multiple entities in one request, further adding to each query’s efficiency.
Longer API call limit threshold
Since REST returns all of the data from an endpoint once queries are made, there are instances when the API request limit is hit. When this happens, no data is returned from the query request, resulting in a paused application and potential software downtime.
GraphQL, on the other hand, doesn’t encounter call limits as quickly since it uses fewer queries and only returns what the client asked for specifically.
Less time weeding through data
As previously mentioned, it’s common for REST to return too much data following a query request. By only returning the specified data set, developers can spend less time going through excess data to find the result they were looking for with GraphQL, and more time on things that move the needle.
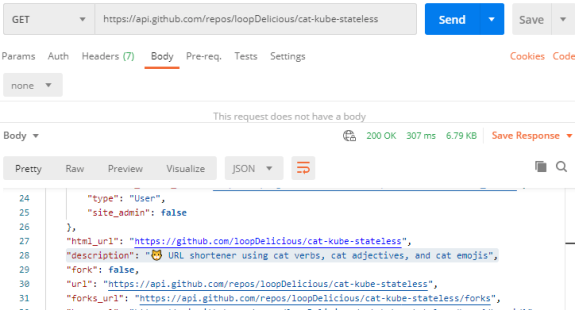
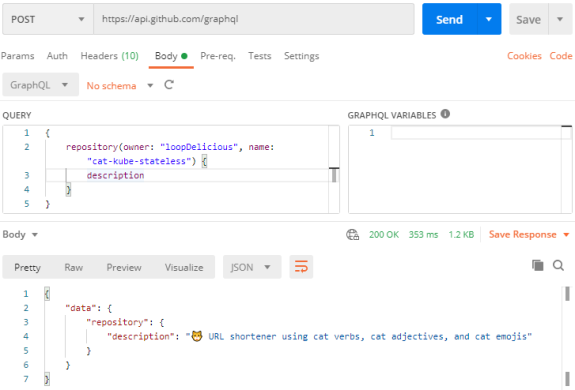
Let’s show this through an example. We’ll query a REST & GraphQL API to get the description for a GitHub repository.

(REST API response)
Using REST we are able to get the description however it returns 100+ lines of other data we don’t need.

(GraphQL API response)
However, when using GraphQL we can just get the data which we need. There is no need to filter through the data response.
Benefits of REST: When to use REST instead of GraphQL?
REST has several benefits as an API standard, but these specific instances highlight when it’s better to use REST instead of GraphQL.
Smaller applications
GraphQL is perfect for larger applications (such as the Facebook NewsFeed that sparked its creation), but REST APIs can achieve the same effect with smaller applications. There’s less to worry about when it comes to fetching data, and sometimes the results can be achieved much quicker.
Analyzing errors faster
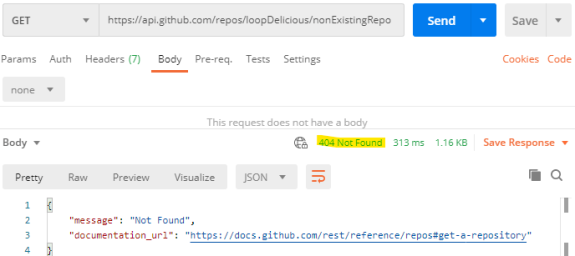
It’s also faster to understand errors in REST. If a request is not executed successfully, if there was an error or if a resource isn’t found, everything can be checked by looking at the response status code.

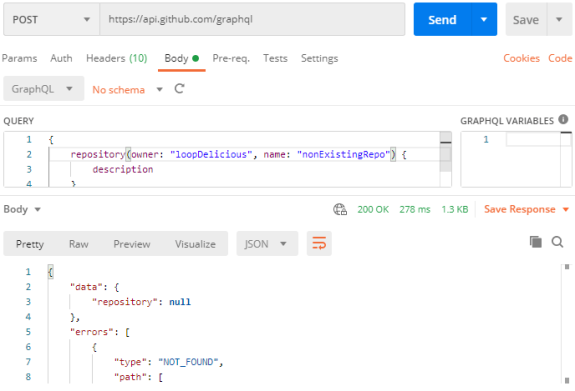
(REST request with error)
GraphQL, on the other hand, requires you to parse through messages to determine errors.

(GraphQL request with error)
Simpler queries
With REST, queries are straight forward. An endpoint will be responsible for a specific data type, it can be filtered using parameters. So the data endpoint response should not be a surprise.
Whereas with GraphQL, a query must be prepared which will include what data types & filtering you need. This could be a hindrance to developers as they would need to learn how to query the API.
Also due to the complex nature of GraphQL, it can make caching more difficult compared to REST.
Handling complex queries
With REST, it’s easier to handle complex queries. GraphQL only returns specific data points so it can be more challenging for developers to create custom queries from large data sets.
Also, the caching capabilities of REST are far less complicated than those of GraphQL. The responses of RESTful webservices fetching data can usually be cached easier (due to fewer parameters) than GraphQL queries.
Why marketers should care about GraphQL
GraphQL has tremendous benefits in the software development space, and it’s clear why developers love it, but what’s in it for marketers?
GraphQL makes omnichannel experiences easier to build
An omnichannel experience needs seamless collaboration from multiple devices including desktops, mobile phones, tablets and more.
Each of these channels requires different types of content, customized to fit a different layout and style. When marketers change banners, images and other content assets to fit each device on the frontend, data has to be fetched from the backend using APIs to render the content on those pages.
So why are these experiences easier in GraphQL?
Well, REST requires that individual endpoints be defined before data for entities can be queried. This forces developers to coordinate each use case ahead of time. In other words, they need to know exactly how each request will work before they begin each stage of their project.
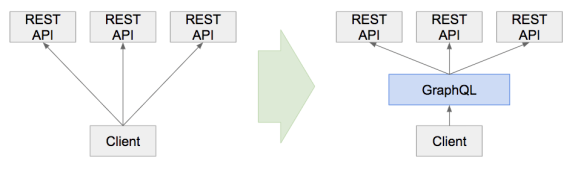
Unfortunately, this means that frontend teams have to ask their backend counterparts for new endpoints for each new application or channel. This can slow down development tremendously. On the other hand, GraphQL decouples apps from services.
By decoupling frontend apps from web services, GraphQL makes it possible for app developers to describe the data they need. GraphQL then fetches the data requested by the query from the data sources defined in the service.

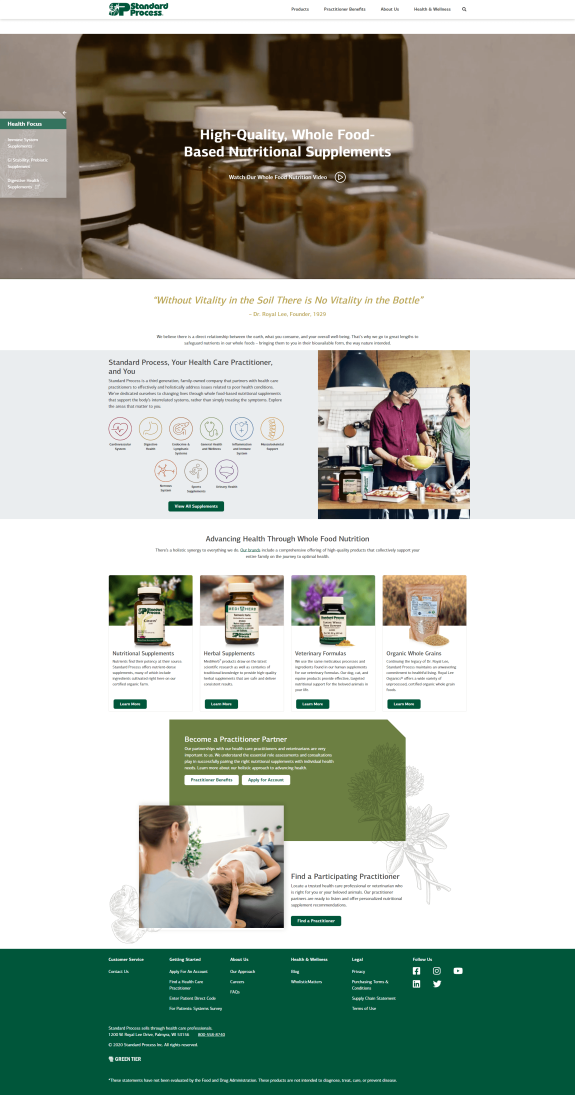
(Looks can be deceiving. This website is fully API-driven)
GraphQL also lets you decide what exact data you need, and only that, it doesn’t include any excess. With REST, you get excess data with each query. This reduces network latency, since the partial fetching options of GraphQL provide only relevant data, making each channel slightly faster, and more cost-effective.
GraphQL makes personalization easier (especially when you’re working with a headless CMS)
Since data can be fetched in one trip, rather than several round trips, marketers can easily retrieve relevant customer data from a CRM or other tool within the MarTech stack and then use it to improve the customer experience.
In order to personalize the customer experience, you want to retrieve the user's preferences, past purchases and recently viewed products. With REST, this would require at least three requests to the corresponding endpoints (for e.g. USER, PURCHASE, VIEWED_PRODUCT) whereas GraphQL would allow you to query past purchases and viewed products through the user entity. This helps to speed up personalized experiences across channels and at scale.
GraphQL in action: How Netflix used GraphQL for its marketing tech team
Netflix relies on an internal publishing platform known as Monet for managing its marketing and external ad campaigns. Their goal as one of the most notable personalization companies in the world was to make their ads resonate with their users.
Before adopting GraphQL, their React UI layer used a REST API. As their use cases grew more complex, browsers would fetch more data than could be used. Also, their data structures were becoming increasingly more graph-oriented.

Image credit: The Netflix TechBlog)
To help solve its network bandwidth bottlenecks, Netflix adopted a GraphQL API. Some of the other benefits the company discovered were that by only selecting the data that was necessary during client requests, they were able to redistribute loads and optimize payloads. Also, development cycles became simplified thanks to the declarative data fetching of GraphQL. It also made the React components of the user interface easier to understand.
Using GraphQL with Core dna
As many brands around the world continue to adopt headless CMS platforms to meet their omnichannel needs, the API options available can either provide increased flexibility or lead to increased downtime.
Marketers and developers need the tools to help them navigate the multitude of current and emerging channels where users are demanding content. They also need to integrate with multiple applications to achieve the full extensibility necessary for scaling.
Core dna combines a well-structured REST interface with the query capabilities of GraphQL, offering the best of both worlds.
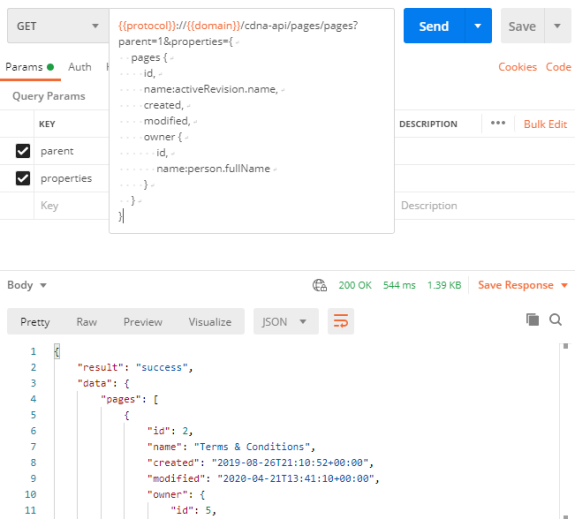
We provide REST APIs for each resource, but also allow querying only for specific data (or related records) using the GraphQL query language, and even modifying the resulting structure using GraphQL aliases.

(Utilizing GraphQL queries on REST API)
Our implementation of GraphQL is native, meaning that we don't have an intermediary GraphQL layer querying REST APIs in the background. Instead, we’ve enabled our REST APIs to understand GraphQL queries to tailor the response to the client’s needs.
Requests can be easily created using established REST principles with dedicated HTTP verbs for the requested action which return standard HTTP status codes that can easily be read. At the same time, we offer the flexibility to define which data should be retrieved on queries.
Core dna provides a flexible and extensible DXP platform with an advanced GraphQL API. When combined with the hybrid headless features, it provides the power without compromises that a company needs.
Want to learn more about headless CMS platforms and APIs? Take a look at ‘How to choose the right CMS: The definitive guide’.













